Project overview: I had the opportunity to work with Relias’s product and engineering team to build an experience that engages users in physical therapy exercises and helps physicians monitor there progress. Me and four other learning experience designers collaborated on the project that involved developing "Patient Exercises" in Xyleme, exporting them as XML documents and working with the engineering team to style them and implement them into the Relias therapy mobile app. A prototype in Figma was created to showcase what the finish product would look like. We completed the project within the span of 3 weeks while also juggling roadmap work. The therapy app was designed to be used by both the patient and the physician so that both could keep track of the former’s progress. The therapy build went through several iterations before it was finally completed.
Technology used: Figma and Xyleme
Goals
Creating a hub for patient exercises and importing them in the app
Giving users a way to access therapy exercises in an efficient way
Allowing physicians the ability to view various clients exercises
The first step was trouble shooting our courses and seeing that videos played to test this out we used a program called Xyleme to build the layout of each exercise and then exported those out into XML documents
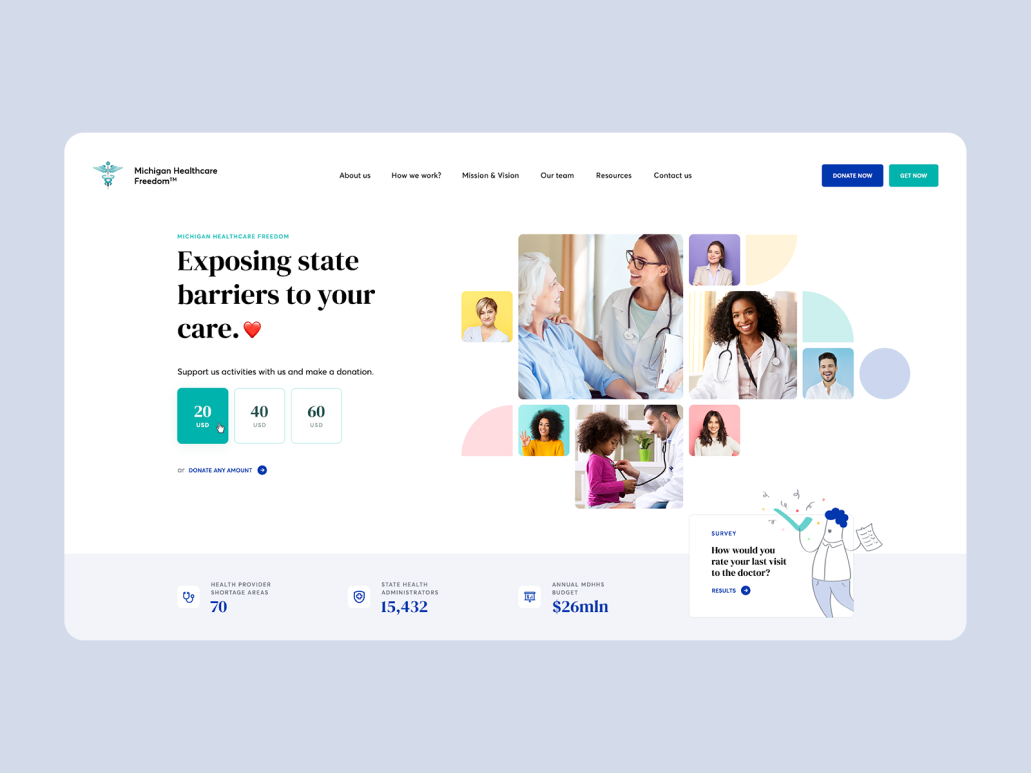
Inspiration that was used to moldboard and go off of when designing the therapy mobile app.
The very first iteration and sketches of the therapy mobile app were created in a product meeting and showcased to project manager, designers, and CD.
The components that were created that we utilized when we built out our individual patient exercises.
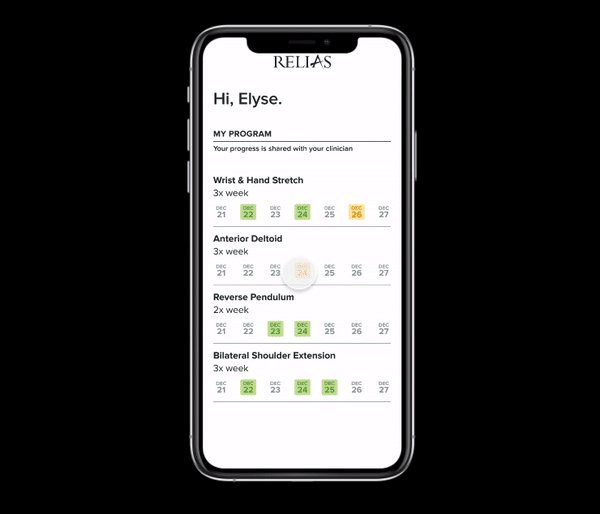
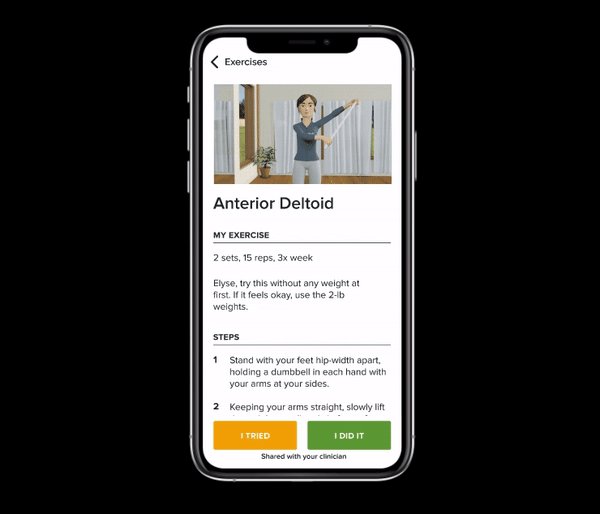
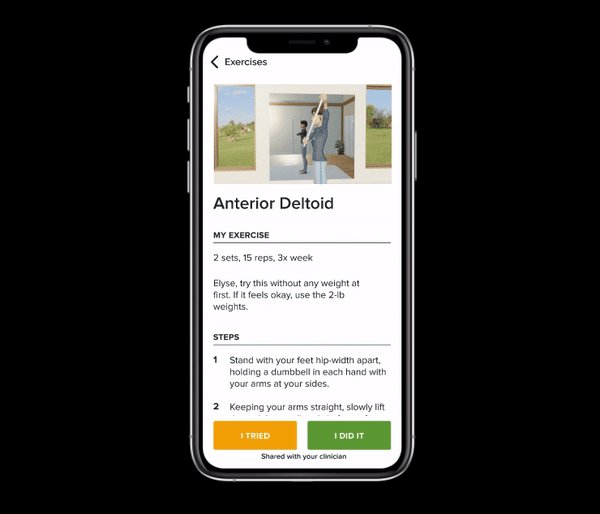
Patient view
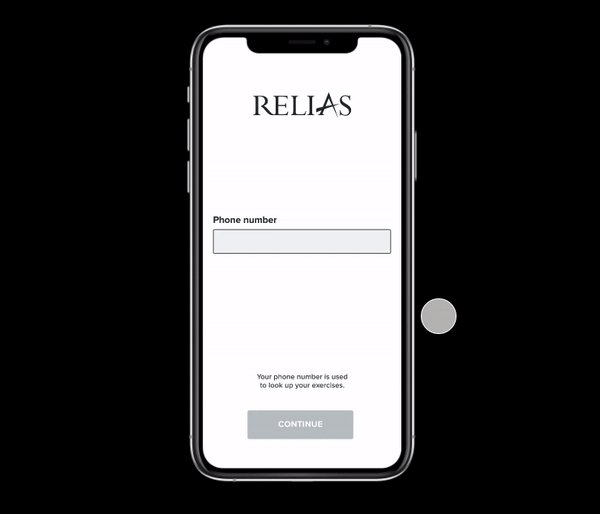
After exporting the XML and giving it to the engineers we also built a prototype for how the product is suppose to look like utilizing Figma to both create the designs and show interactive prototypes of how how the app is suppose to function. The app is meant to have a therapist and patient side to showcase this two versions of the application needed to be designed to communicate the different views to engineers.
The Therapist view of the application
After exporting the XML, styling was added to them to give a finish result. I worked alongside the QA and engineering team to ensure design, usability and any other bug fixes where properly corrected. Afterwords we continued to do some last minute changes to adhere to usability and accessibility standards.
Prototypes
Final Therapy prototype
Final Patient prototype